HTML- und/oder CSS-Guru gesucht*gnaaaa* ... das treibt mich noch irgendwann in den Wahnsinn. Folgendes Problem hab' ich gerade: im Hauptbereich einer Webseite möchte ich links den eigentlichen Inhalt präsentieren (variable Breite), also z.B. News-Artikel, Blog-Einträge oder irgendsowas. Auf der rechten Seite soll ein Menü mit einer bestimmten, fixen Breite dargestellt werden. Beides wollte ich in je einem div-Element unterbringen, aaaaaber - und das ist der Knackpunkt - egal, wie ich die mit CSS formatiere, die zwei divs überlappen sich jedesmal.
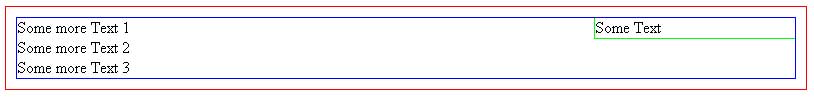
Zur Anschauung mal ein paar Grafiken. Die Grenzen der divs habe ich mal farblich hervorgehoben, so dass man das Problem leichter erkennen sollte. So hier
soll es aussehen:

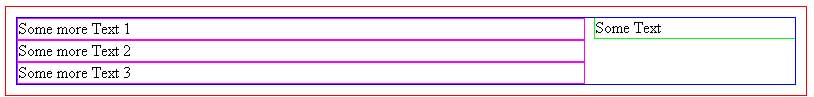
Und so hier sieht es leider aus:

Meine derzeitige "Lösung" für das Problem besteht daran, im linken div einfach die CSS-Eigenschaft "padding-right" so zu definieren, dass die inneren Elemente in diesem div nicht auf die Seite des Menüs hinüberrutschen können. Die Lösung kommt mir aber nicht wirklich "sauber" vor und der IE hat da gerade auch noch so seine Probleme damit...

Hat da jemand eine Idee, wie sich das elegant bewerkstelligen lässt? Wohlgemerkt ist zu beachten, dass das linke div eine variable Breite besitzen muss und sich zusammen mit dem Browser-Fenster verbreitert und auch wieder zusammenzieht, ohne jedoch das Menü jemals zu überlagern (außer vielleicht bei einer extrem schmalen Breite, bei der die Seite ohnehin nicht mehr lesbar wäre).